V2ray个人使用笔记,暂不公开
由于之前使用的digitalocean搭配shadowsocks速度实在是太慢了,而且shadowsocks的流量也容易被识别导致被封禁(之前很长一段时间没被封可能是因为速度太慢,通过的流量太少,没有触发gfw的机制),正好今年的黑色星期五长期缺货的搬瓦工CN2 GIA-E线路限量vps补货了查看库存(其实我是先买了hostdare的服务器用了两天才发现搬瓦工补货了,于是退掉了hostdare的vps,不得不说hostdare的退款还是相当干脆的,就是工单处理的有些慢,也许员工感恩节放假去了吧~)
虽然搬瓦工的限量版服务器只有500GB的流量,并且双向计费,也就是说如果用于代理,需要同时计算下行与上行流量,这样的话一个月可以用于代理的流量只有250GB了,比不上之前的hostdare 1TB流量,但是搬瓦工的线路有一点好处就是三网回程走的都是CN2 GIA线路,而hostdare只有电信的回程走的是gia线路,搬瓦工的线路质量要更高一些,丢包率和高峰时段速率都要更胜一筹。
这篇文章记录了我是如何在搬瓦工的vps上搭建v2ray并进行伪装以及套上cdn的。
通过certbot获得ssl证书
想要使用tls加密我们首先需要获得ssl证书,我们可以访问 https://certbot.eff.org/lets-encrypt/ubuntubionic-nginx ,并在网页上选择我们的操作系统与web服务器软件获得具体的安装说明,为了之后的网站伪装,这里web服务器软件请选择nginx。根据操作我们即可获得免费的ssl证书,证书储存在/etc/letsencrypt/live/ray.example.com路径下,分别为证书文件cert.pem,与私匙privkey.pem,我们待会需要使用。
安装V2RAY
这里直接使用了V2-UI的面板来进行V2RAY的安装,使用面板的安装脚本安装面板的同时也会安装好V2RAY,v2-ui项目地址,使用命令bash <(curl -Ls https://blog.sprov.xyz/v2-ui.sh),在面板里我们可以很轻松的配置好v2ray的账户并分享。
直接使用v2ray+websocket+tls+nginx的方式
这里我们将使用v2ray的ws+tls方式来代理我们的流量,并用nginx来将流量伪装成一个网站的正常流量(尽管我怀疑gfw依旧有办法识别,不过好歹伪装一下吧)。
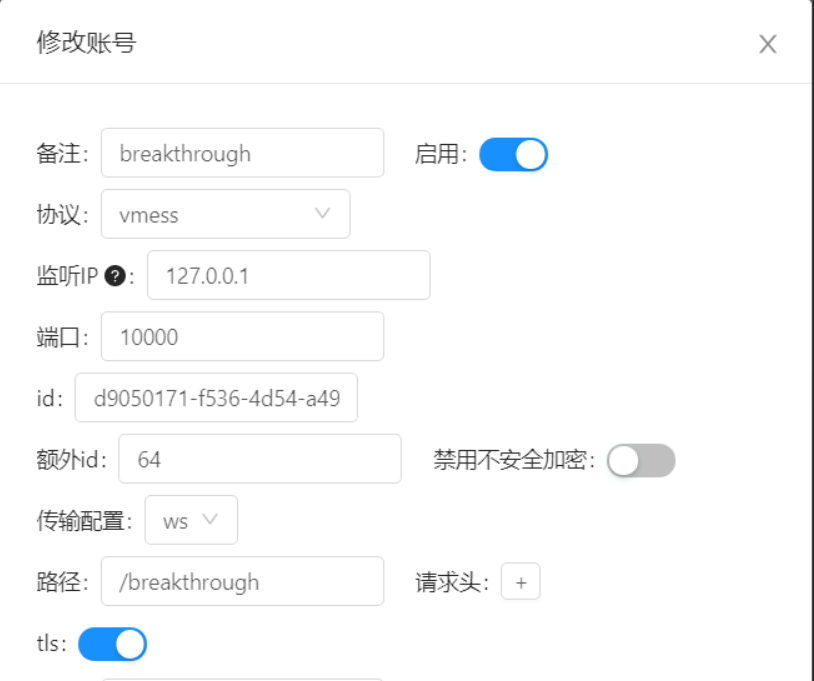
直接在v2-ui里面新建账号,配置如下

注意,监听本地ip即可,因为之后我们真正访问的是443端口,再由nginx将我们的访问转发至该端口。
然后修改nginx的配置文件(之前使用certbot脚本自动设置https的时候这个文件会被修改)
nano /etc/nginx/sites-enabled/default,注意,该文件实际上是个软链接,指向sites-available中的同名文件在第二个server的括号(也就是# SSL configuration的括号中增加以下内容)。
location /breakthrough { #这个路径也是之前在v2-ui中设置的
proxy_redirect off;
proxy_pass https://127.0.0.1:10000; #这个端口就是你之前设定的v2ray监听的本地端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}配置好之后重启v2ray以及nginx,之后访问https://ray.example.com 即可看见nginx的欢迎提示,如果访问的是https://ray.example.com/breakthrough 则会显示bad request,因为我们的访问被交给v2ray处理了,到这里我们便配置好了,注意现在不能直接使用v2-ui导出的账户,若要使用,我们需要手动修改地址与端口。
我们还可以在网上找一些静态的网站模板放到/var/www/html中用来展示(虽然我也不知道这样是否有用
在v2ray+websocket+tls+nginx的基础上使用cloudflare
为了翻墙,人们可真是什么方法都想得出来,如果你想稳妥一点,或者你的ip被封了,我们还可以再在之前的基础上套上一层CDN,实测速度还是不错的,可以比较流畅的观看720p视频,就是不知道未来gfw会不会有相应的对策。
我们使用的是cloudflare的cdn,首先注册一个cloudflare的账户,之后它会提示你add site,添加主域名后,会有页面提示,要求你将域名的dns服务器换成cloudflare的dns服务器,这个需要你去你注册域名的地方修改,修改之后在cloudflare的网站上点击检查域名,可能要等上十几二十分钟,域名服务器的修改才会生效,之后你便可以在cloudflare的网站上修改你的dns解析了,这里我们使用一个新的二级域名 cdn.example.com 指向我们的vps的ip,注意,当黄色的云朵亮起的时候走的即是cdn的线路,此时你使用nslookup查询域名查到的不是你的vps的ip而是cloudflare的服务器的ip。
我们在这里使用cloudflare提供的ssl证书!
点击create certificate可以创建一个有效期十五年的证书,注意在这里要记录好private key,不然之后就查不到了。我们在vps上分别创建证书文件以及私匙文件,并把这里显示的内容复制进去。
之后使用在/etc/nginx/sites-available/中创建一个虚拟服务器的配置文件,我这里取名为cdn
server {
root /var/www/html/new;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name cdn.example.com;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
location /cdn {
proxy_redirect off;
proxy_pass https://127.0.0.1:10000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
listen [::]:443 ssl;
listen 443 ssl;
ssl_certificate /home/ssl/cert.pem;
ssl_certificate_key /home/ssl/key.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
}
server {
if ($host = cdn.example.com) {
return 301 https://$host$request_uri;
}
listen 80 ;
listen [::]:80 ;
server_name cdn.example.com;
return 404;
}
按照这样编辑好之后在/etc/nginx/sites-enabled/里面创建一个指向该文件的软链接,重启nginx
之后我们访问https://cdn.example.com也可以看见nginx的欢迎界面,而访问https://cdn.example.com/ray则会显示bad request,到这里配置完成,之后客户端的配置和直连类似。
关于不同的域名配置
如果使用ws+web的方式我们可以同时使用两个域名,一个通过cloudflare连接另一个直连,只需要另外再申请一个证书并按照下面的格式再配置一个域名即可,
server {
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name do.better06.xyz; # managed by Certbot
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
location /bwall {
proxy_redirect off;
proxy_pass https://127.0.0.1:10000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
location /freeshare {
proxy_redirect off;
proxy_pass https://127.0.0.1:10001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
listen [::]:443 ssl; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /home/ssl/cert.pem; # managed by Certbot
ssl_certificate_key /home/ssl/key.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = do.better06.xyz) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 ;
listen [::]:80 ;
server_name do.better06.xyz;
return 404; # managed by Certbot
}